this is content above the plugin block

this is content below the unlock block
A weblog by Christopher Carfi, since 2004.
John has left Facebook, and is building his own publishing platform. Someone asked him if he was going to support commenting on his site. “Hard pass” was the answer.
-jks
There’s another path, too. For the past twenty-plus years, we’ve all had our own printing presses (and for the last fifteen of those years, they’ve been in our pockets). We all have our “own little first amendment machines.”
We don’t need “commenting systems” in order to respond and elaborate and collaborate.
We can do it on our own websites, just like this.
This is the foundation that was pioneered by folks like Dave and Doc and Lisa and Elisa and Jory and countless others.
While the big social media platforms created onramps to bring everyone into one place to interact, one key piece that was left out was accountability. Sure, some sites have used the “you own your words” policy for commenters, but without accountability, those policies are toothless.
The tools are here for thoughtful, civil, interactive discourse, if we choose to use them.
(The part you know starts around 12:10.)

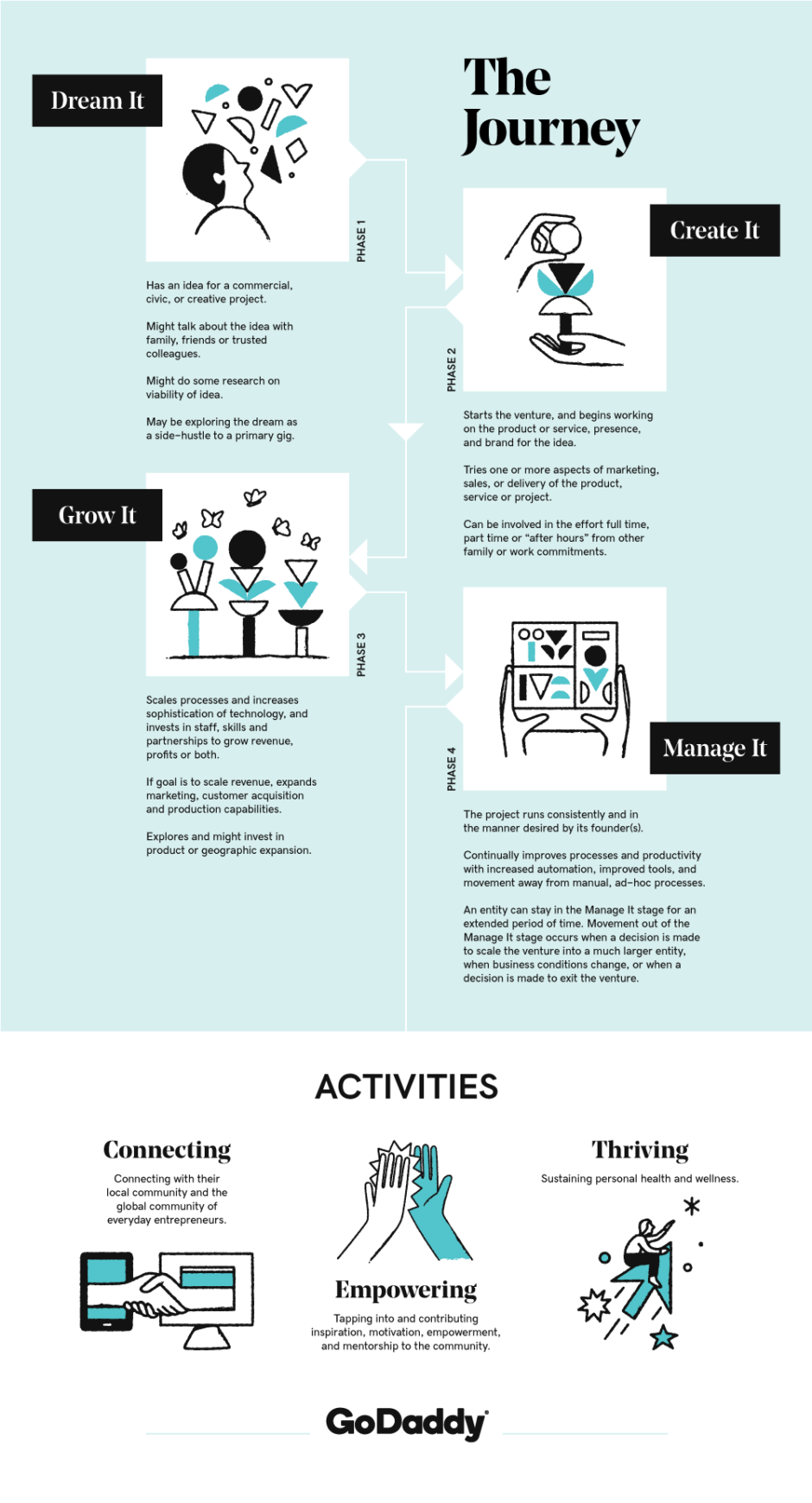
I wrote a piece over on the GoDaddy blog with some thoughts on the entrepreneur journey, and I wanted to make sure I captured a few of the key points here as well. (That said, you can hop over there to read the full thing.)
The gist: There are four key steps on the entrepreneurship journey: dreaming about what you want to do, actually getting going and creating the venture based on that idea, growing the venture, and then ongoing management once it’s up and running.
Underpinning all of that are the human factors: staying healthy, connecting with others who are also in the community of entrepreneurs, and sharing some of your energy back to the other folks who are also going down the path.
Visually, it kind of looks like this:

The interesting thing about this entrepreneurship journey framework is that it can be used in three ways:
A few weeks ago, I had the opportunity to present this framework at the Cal Poly SBDC incubator, with really positive feedback. (If you want to check out the full entrepreneur journey presentation and slide deck, just click that link.)
For folks who have started their own thing: Does this framework hold for you and does it align with your experience? Would love to hear your feedback!
Let’s make a Boop Button.
A couple of weeks ago, I saw that Amazon had made their AWS IoT button available. This is the same base hardware they use for their “Dash” buttons, and I thought it might make a fun weekend project to see what I could do with an internet of things button that could be programmed. Plus, who doesn’t want an excuse for a little weekend hacking? It was Maker Faire weekend last week, after all, and I felt inspired. I ordered a couple of the buttons from Amazon for about $20 each. They showed up a couple days later via Amazon Prime.
The button itself is pretty much the simplest thing possible; it’s a chunk of plastic about the size of my thumb, with a big white button on it and a tiny LED.

I started thinking about the fun things that could be done with the push of a button. I could control a Philips Hue lightbulb! Or have it play music! Oooh, it could turn on the coffeemaker! Summon a Tesla! Launch a rocket! My imagination went wild for a while. After thinking about it for a bit, I decided to start with something a little more straightforward. I decided to see if I could make it so that when someone pushed the button, the system would send me a text message that said “Boop!”

Here’s everything I needed to do in order to configure the “Boop Button.”
UPDATE #1: I just received a very nice note from Jinesh Varia, who is part of the Amazon AWS developer relations team. They have made a few changes to the process. I’ve included Jinesh’s email at the bottom of the post, which updates Step 3, Step 5 and Step 6. I’ll inline the changes here at a future time when I’ve had a chance to grab screenshots and such.
You’ll need an AWS account to use your AWS IoT button. Set up an account here http://aws.amazon.com/. Once you’ve done this, it would be adviseable for you to have a look at some aws cloud monitoring options that can ensure that your cloud computing never runs into any serious issues that could put your data at risk. If you already have a system ready and just want it moved over to use AWS then you can always use a AWS migration service.
Within the AWS IoT button world, there are a few concepts that it took me a few minutes to wrap my head around regarding a “device,” the associated “certificate and key” and a “policy.” If you don’t have any much knowledge on AWS, I would recommend doing something like this aws certified developer associate practice exam beforehand. AWS can be quite tricky to understand, especially if you’re a beginner, so taking a certified exam might help you out with the gaps in your knowledge.
Those pieces all work together to form the basis of the infrastructure that your IoT button will talk to. Let’s set them up and get those pieces in place.
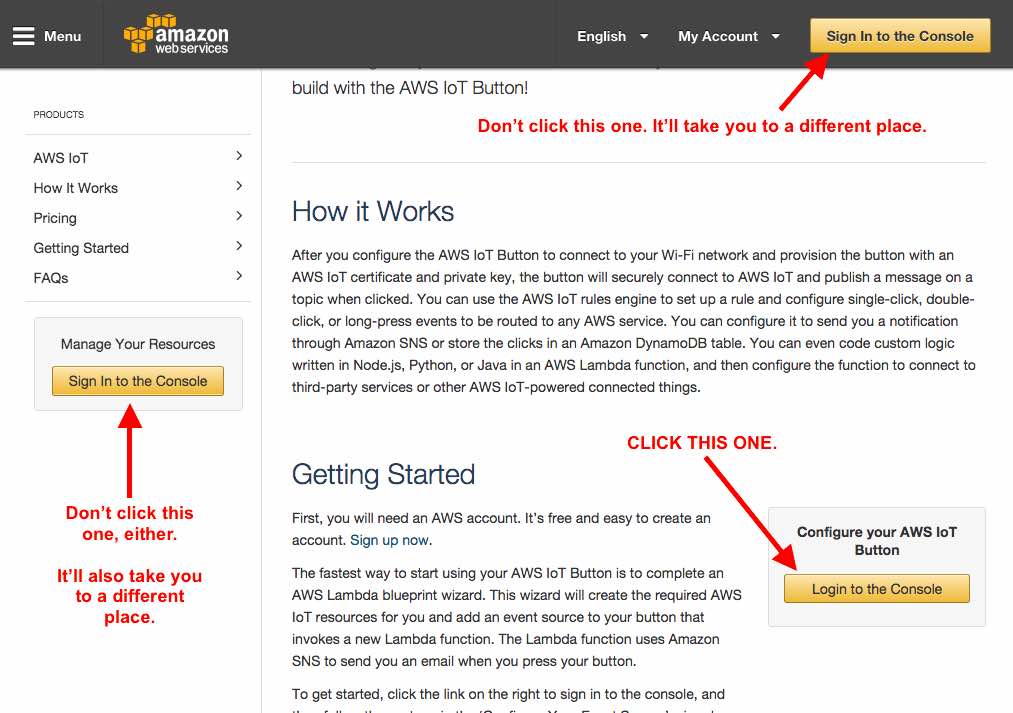
Go to https://aws.amazon.com/iot/button/ and login to the console. It’s important to note the UI on this page is horrible. There’s a button called “Login to the Console.” Click that one.

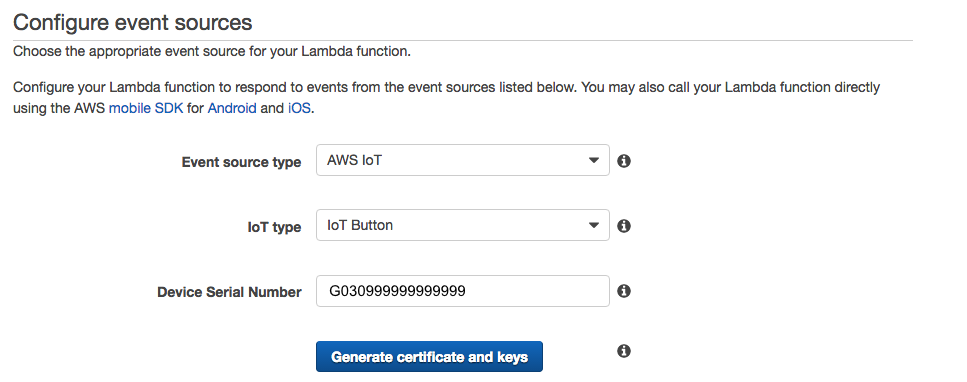
Clicking on the “Login to the Console” button will take you to a simple wizard that does a lot of the behind the scenes configuration for you. Fill out the fields on the wizard and click “Generate certificate and keys.”

Important! Download both the certificate file and key file to your computer. You’ll need them in the next step to configure the button itself. Got both the certificate and the key files created and saved locally on your computer? Good. Let’s keep going.
The confirmation screen also should also list “endpoint subdomain” and “endpoint region” information. Write these down. You’ll need them in the next step. They tell your button where to send its information when you press it.
It’s now time to configure the physical button itself.
This next part of the process involves configuring the physical button itself. First, you’ll need to disconnect your computer from your primary wifi network and connect the computer to the IoT button in order to configure the button so the button can talk to your primary wifi network.
At this point, the LED on your IoT button should flash white a number of times, and then it should flash green. The white flash means it’s connecting to your primary wifi network, and the green flash means it was able to connect to the AWS endpoint. This is good! (If you see it flash red, that means that something was misconfigured. Amazon has published a list of what all the IoT button LED codes mean. The Troubleshooting Guide at the bottom of this page explains all the flashing LED codes.)
So far so good! Your button now is configured and can send a message to the AWS infrastructure. Now, let’s configure a rule to fire on AWS when it receives the message from your button. This rule will live on the AWS “Lambda” infrastructure, which is their engine for things like this. If you were working through the wizard on the prior step, clicking “next” should take you to the page to set up the function. If for some reason it didn’t you can click here and get to the right page in the wizard to set up the function.
In the first phase of getting the Boop Button to work, pressing the button sends me an email, and then I’ll use that email as a trigger to send me the “Boop!” text message. It’s a simple way to see if I can get all the parts to execute together. This sample function brought up by the wizard sends an email when it receives a message from the IoT button. That’s handy.

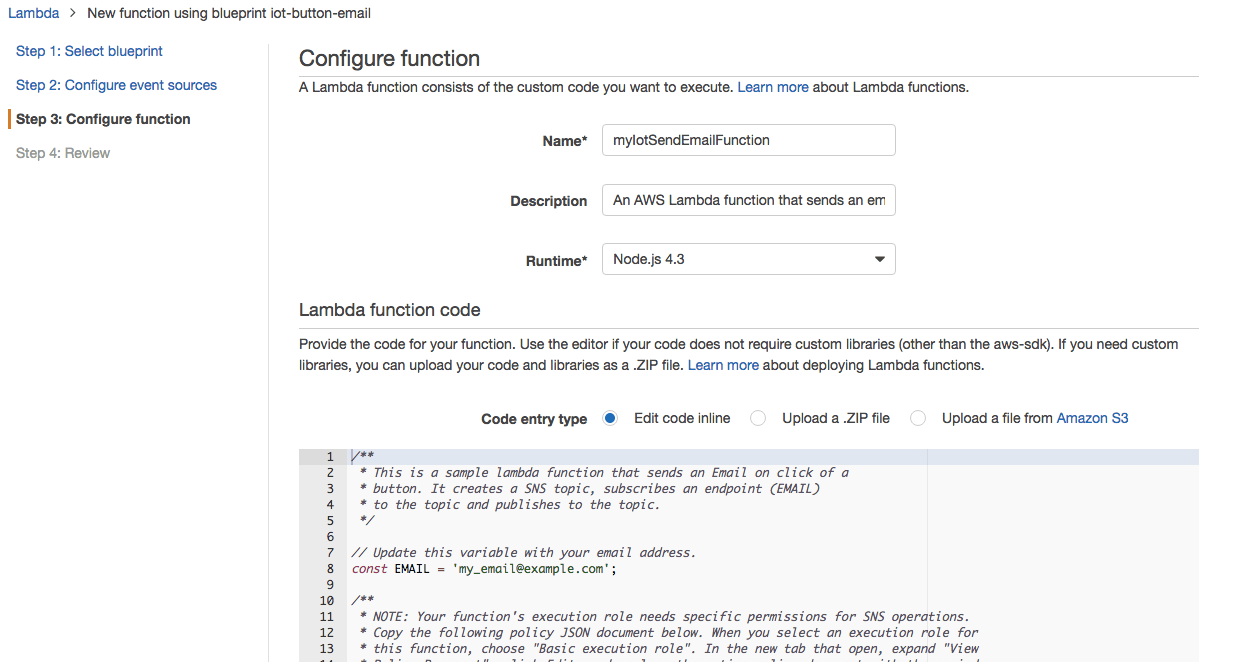
In this step of the wizard, fill in a name for your function, and then make a couple of tweaks to the sample code.
On Line 8, update the constant to the email address you want to receive a message when the IoT button is pressed.
Read lines 10-15 of the sample code carefully. I missed this the first time I did this and it took me forever to figure out what was wrong.
* NOTE: Your function’s execution role needs specific permissions for SNS operations.
* Copy the following policy JSON document below. When you select an execution role for
* this function, choose “Basic execution role”. In the new tab that opens, expand “View
* Policy Document”, click Edit, and replace the entire policy document with the copied
* one. Then, click Allow to create your new execution role.
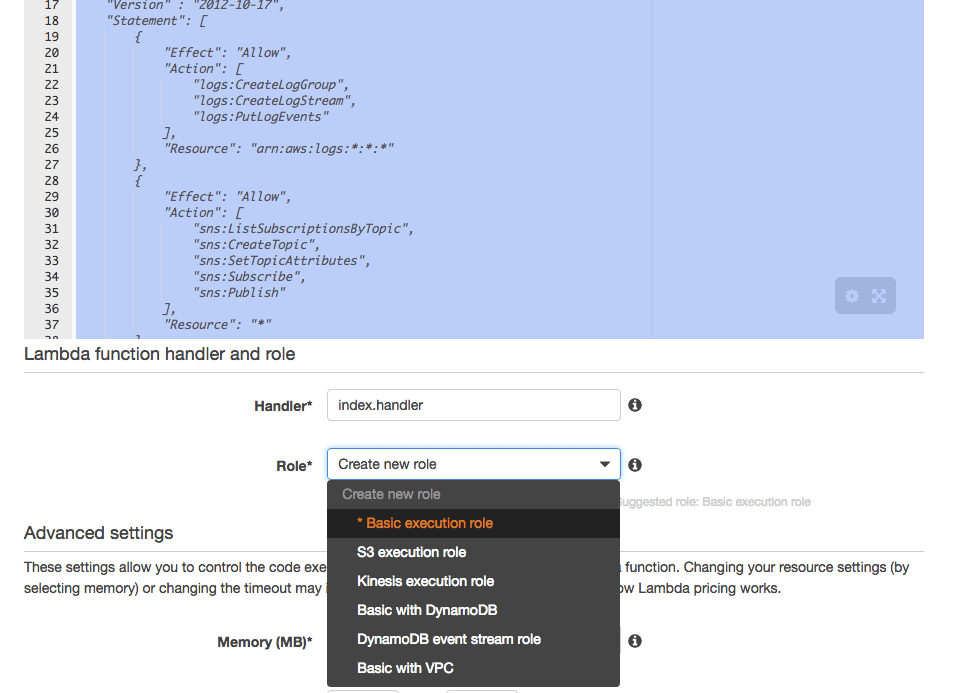
What this means is copy the JSON object on lines 16-40 and save them for the next step.
Choose “Basic execution role” from the dropdown.

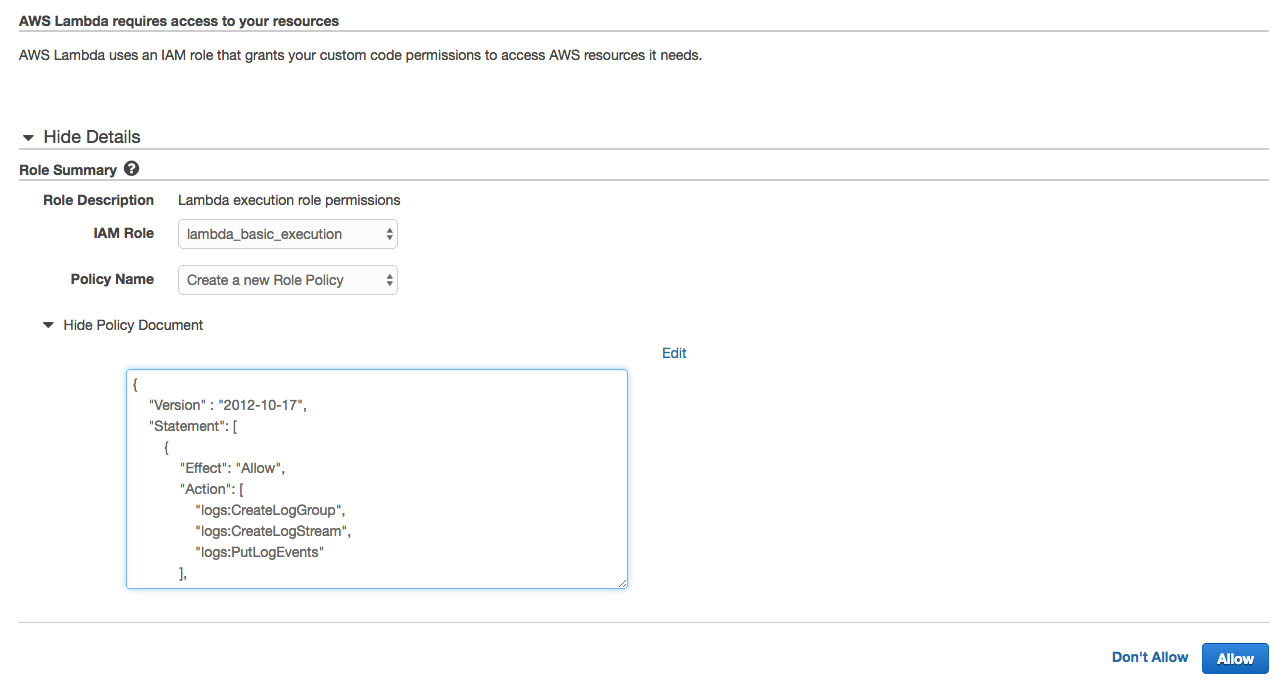
This will open up a new window. In that new window, expand the policy document, choose “Create a new Role Policy” and click “Edit.” Then paste the JSON object you copied a few seconds ago into the box (replacing the original contents of the box), and click “Allow” in the lower right to create the role.

You should see a message that says “Successful” and you should be returned to the screen you were just on.
Click “Next.”
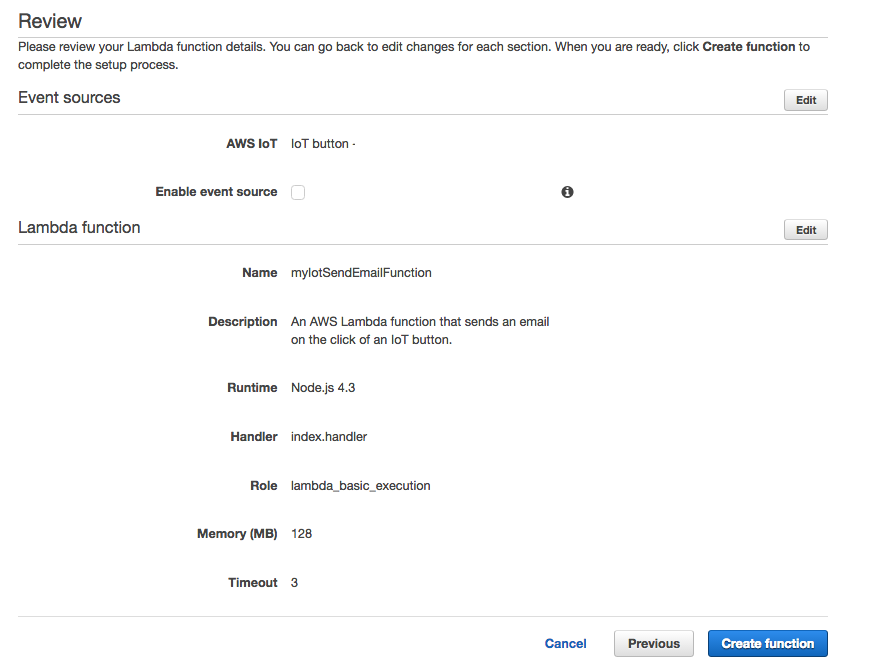
You should now be on a review screen.

All should look good. Click “Create function.”
The system will now take you to a screen where you can enable this function. If state is “disabled,” click on the link to toggle the state and enable the function.

Ok, deep breath. Let the system settle for a minute or two, and now it’s time for the first test. Press the big white button on your IoT button once, like ringing a doorbell. What should happen is the following:
Let’s see what happened.

Ok, from here on out it’s a cakewalk.
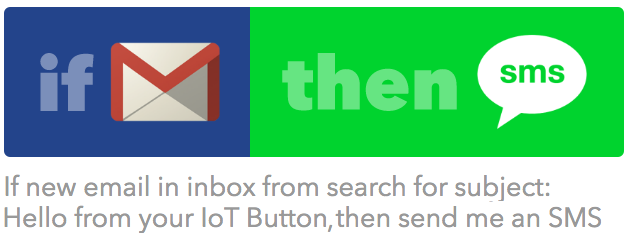
I set up an If This Then That (IFTTT) rule to listen for an email from my IoT button and, if I get that email in my Gmail box, to send me a text.

Let’s see what happens.
I push the button.
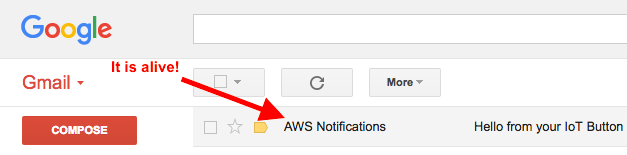
An email shows up in my Gmail, and…I just got a text message. It works!

One thing I learned from getting the Boop Button working is that while the Amazon documentation is technically all there, it’s sometime disjointed and difficult to follow. The key steps are:
The first time through, this took a couple of hours to get everything working. Now that the basics are in place, next enhancement is to see if it’s possible to send an SMS directly from Amazon and not need to go through IFTTT. After that, another future enhancement is to use the IoT button to call other arbitrary functions instead of sending an email.
Boop!
While the example above takes one through a wizard that sets up the policy, certificate and key, there is another page that does the same things in a more manual fashion. It took me forever to find this page, and there were a few false starts, but there are some good additional resources here: http://docs.aws.amazon.com/iot/latest/developerguide/iot-console-signin.html
Here is the note I received from Jinesh at Amazon.
“Hi Christopher,
I work on the AWS IoT Team and currently manage the AWS IoT Button project. I have been at AWS almost 10 years now.
First, Thanks a lot for the excellent blog post. We have sent the reference to multiple customers on how to get started quickly. But most importantly it has helped me and my team to know what we need to fix. In the spirit of customer obsession, primarily driven by your blog post, we have made a few updates that will simplify the getting started experience:
Step 3: you can find the blueprint now in the Lambda console “Create Function” by just typing “button” in the filter box. You will also get this link now in the IoT Console so its easy to find.
Step 5 (most important one): We have updated the console wizard now so the SNS permissions template is pre-selected with the blueprint and long Step 5 is now not needed anymore. This was our biggest pain point today so thanks for giving us the feedback and with the new deployment, developers don’t have to do all the steps.
Step 6: One more way to test the button is to use the MQTT Client in the browser. Subscribe to the topic “iotbutton/+”
Your post is excellent and we will continue to refine and make it even more easier for developers to get started with the button. I would be highly obliged if you can update the post with the above edits so your readers get the most updated information.
I would love your additional feedback if there is any way we can further improve: More blueprints, More easier way to get started, more ideas for developers?
Jin
AWS IoT”

By now you’ve probably seen the video of the guy snowboarding through Times Square while being pulled by a Jeep. It can seem like a random occurrence when viral videos* happen. All of a sudden, out of the blue, it seems like something catches on fire and instantly it is everywhere.
Let’s take a few minutes and dissect everything that had to happen for this “random” occurrence to come to pass.
Remember that video from 2011 of the random guy riding in the bike lanes of New York City? The entire video was of a bicyclist crashing into cars and obstacles that were obstructing the bike lane. That bike lanes video was done by a guy named Casey Neistat, who was peeved that he’d received a $50 fine from the NYPD for riding his bike in the regular traffic lanes.
You know who made this snowboarding video? Casey Neistat. He’s been honing his craft, making videos day in and day out out for over half a decade.
If this video had gone out tomorrow (Monday), he probably would have been too late. He and his team knew they had their window where they could catch the zeitgeist. They had to publish it today if they were going to do it at all.
The core of this video was done with three people. One person to ride, one person to shoot, one person to drive the Jeep. There’s no crew, there’s no committee. Everyone’s a doer.
Casey’s channel has over 1.8 1.9 million subscribers. He has a legion of followers. He publishes videos nearly every day. Not every one of his videos will go “viral.” Not even close. However, having that consistent connection with his community means that the stage is set for something to take off when the opportunity arises.
They dumped multiple cameras in the snow during the shooting of this. While the final video was under three minutes, they were clearly out there for hours getting everything they needed. The majority of the footage that was shot will never see the light of day, and that’s ok.
There is already massive attention focused on New York and the East Coast today. This video wasn’t creating a new wave, it was catching one that was already rocketing along.
From the behind the scenes video, they said they started shooting at nine in the morning and finished everything up, including editing, at one o’clock the next morning. If my math is right, that is 16 hours of focused time in the zone over the course of a single day to get this done. It had to be done, so they did it.
Per the point above, it’s not just important to have a focused team, it’s critical to have the right team. For this effort, it sure seemed like everyone knew their role, be it driver, boarder or cameraman. Everyone on the team knew what to do before the snow even started falling. High-functioning teams have muscle memory, and don’t need to think about what to do next. They just do it. As such, folks could play their position and do exactly what they needed to do, and not get in each others’ way. This sure appears to be a high-functioning team. People were not running into each other trying to figure out who should be working on what. Everyone knew what to do.
The video itself is fantastic. They started with the spectre of conflict with the NYPD. They also set the stage right out of the gate that this is something that it is fun, uncommon, and a little bit illicit and perhaps even illegal. That builds drama and builds interest throughout the video in what the outcome will be.
The shots are tight and the editing was great. I don’t think there’s a single shot in there that is over three seconds before the next cut.
There is a narrative, a protagonist and a host of supporting characters. You have the “stars” doing the actual riding behind the Jeep, but there are a number of outstanding interactions with passersby that happen a few times during the video. Throughout, the vibe that permeates the video is that this is fun, this is a community thing, and this is something that anybody could do. They even bring some of the folks from the street into the fun as well. The entire video feels participatory, not exclusionary.
Above and beyond the images of riding a snowboard through Times Square and the streets of New York, the shots had something unexpected in almost every scene. The high drone shot is outstanding. And seeing someone pass through a car-free Times Square is something that we rarely see.
The story arc comes around and resolves at the end of the video. While I smiled at nearly every scene, I also spent the entire video wondering when they were going to get busted. They finally do get pulled over — and the reaction of the cops is priceless and unexpected. They nailed the title of the video as well, setting up its inherent tension and conflict.
People love stories.
They shared the behind the scenes making of this as well; that is a much longer and deeper piece. Also of note: the first time I clicked through to the behind-the-scenes video, I did see a full-length ad that required viewing before the behind-the-scenes video could be seen. This was totally OK with me. I had gotten the initial “fun” video without any ad intrusions, and I was certainly fine sitting through a 15 second preroll to see everything that went in to making this piece of joyousness. From my standpoint, that approach showed respect for the audience. Instead of trying to immediately jump on and throw an ad to block things in the initial video, I wonder if they made the explicit call to have the initial video accessible with zero friction and try to make a couple of bucks off of the clickthroughs to the behind-the-scenes video.
In the behind the scenes video, you’ll see the videographer backing up video files as they are going along, just in case something went sideways. He also notes that they trashed a number of cameras, and their primary camera, that they probably would’ve used without mishaps, actually shot some of the worst footage. It sounds like they thought they used the wrong lens, which is why video coming out of the “gimbal camera” was foggy and not as clear as the other shots. Things happen. Play the hand you’re dealt.
Big wins like this are not completely unexpected. Success is not a lightning striking randomly thing. So what’s the secret to success?
* – By the way. I hate that term with the fire of a thousand suns.
The most significant human achievements between Aristotle’s time and our own — our greatest art, the most enduring ideas of philosophy, the spark for every technological breakthrough — originated in leisure, in moments of unburdened contemplation, of absolute presence with the universe within one’s own mind and absolute attentiveness to life without, be it Galileo inventing modern timekeeping after watching a pendulum swing in a cathedral or Oliver Sacks illuminating music’s incredible effects on the mind while hiking in a Norwegian fjord.
From today’s BrainPickings. Read it.
When I was at Andersen Consulting, Accenture’s precursor, the “forced ranking” review cycle was the norm. Managers were given a curve, and had to map their team to that curve — you could only have x% “super high performers” and y% typical performers and, by fiat, z% of the team had to fit into the “lower performance” part of the curve. It’s notable to see how now, not-that-much-later, they’ve turned 180 degrees.
In big move, Accenture will get rid of annual performance reviews and rankings (WaPo)
On February 12, 2015, a small group of friends had the rare opportunity to take a private tour of the exhibit “Keith Haring: The Political Line” at the de Young Museum in San Francisco. Julian Cox, curator of the exhibit, shared his perspective throughout the tour. Click on any image in here to see the full set of snaps.
While I had known about Haring’s work through its ubiquity in pop culture in the 80’s, I wasn’t aware of the insane volume and breadth of work he created in just a few short years. I also wasn’t aware of the full extent of media in which he worked. Graffiti? Check. Oil on canvas? Check. Sculpture? Check. Paint on tarps (tarps?). Check. Prolific doesn’t begin to describe it. Sharpie on metal? Sure. Paint an entire car? Let’s do that as well. Crushingly, Haring was active for less a decade in the public eye; he died in 1990 at age 31 of complications from AIDS.
In describing most of the work we saw, “subltely” was not a word that would typically be used to describe it — day glow colors, shocking imagery, garish forms. There was even a 14′ phallus. (Yup.)
That said, there was one piece I could spend hours or days thinking about. The Last Rainforest, which was painted in 1989 only a few months before Haring’s death, is breathtaking.

I highly recommend clicking through on the image above, and then zooming in on the detail. It’s as complex a story as Rodin’s depiction of Dante’s Inferno in the The Gates of Hell. It’s absolutely mind-bending in its complexity and in the number of stories that are included.
After the tour, we had the opportunity for our small group to take over one of the galleries for an incredible meal. (It was kind of like this, but without quite as much Russell Brand.)
All in all, an enlightening evening. Would do it again in a heartbeat.
There are a few tools I use on an almost weekly basis. Some of these help me get more stuff done, some of them help me do things better. One of these tools is Plus/Delta.
Plus/Delta is dead-simple. Two columns, one labeled “Plus” and one labeled “Delta.” You can do it on a whiteboard, on a collaborative Google Doc (here’s one), on paper, on Post-Its or on index cards. Have a facilitator scribe, or have the participants write their Plusses and Deltas on notecards or on Post-Its. Have the participants in the session articulate what worked well (“Plus”) and what they would change for next time (“Delta”). Capture everything, summarize the key points, learn from it and iterate. The whole process shouldn’t take more than 10-15 minutes.
It pretty much works with any size group; I’ve used it in groups up to about twenty or so. If the group is really large, break it into smaller subgroups and have each group do its own Plus/Delta. Then have each group pick a representative to share their results to everyone in the larger group in turn.
Plus/Delta works best when you make it a default part of a process. It’s just “the thing you do after you did something else.” For example:
You can learn more about Plus/Delta in the book Gamestorming, by Dave Gray, Sunni Brown and James Macanufo. It’s one of dozens of tools in the very rich Gamestorming tool kit.
By the way, this post came about as part of the Weekly Post Challenge, proposed by Dre Armeda. You can find a few other posts from this week by Mendel Kurland, Kelley Koehler, Chris Ford, Matt Medeiros, Dre Armeda and an epic post from John Hawkins on how to produce a podcast.
image: Johanna Kollmann via cc by 2.0